Using Generic Arrow Functions in .tsx Files
Ronald Martin
Engineering
1 minute read
In standard Typescript, you can make an arrow function generic by declaring the type variable before the arguments:
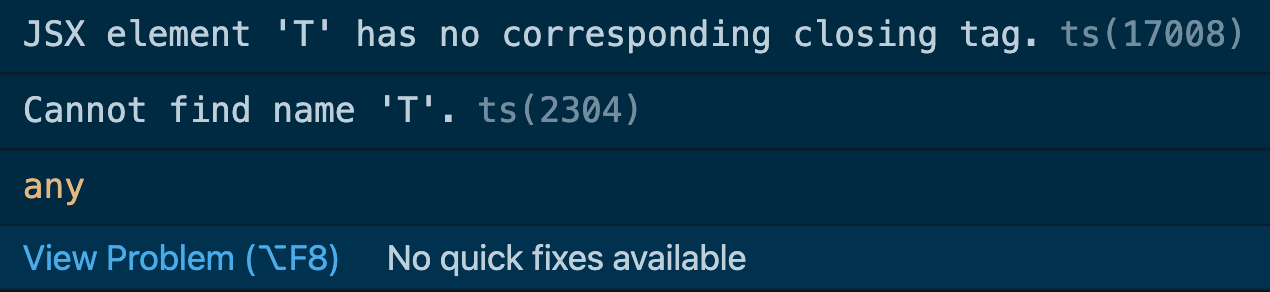
1const identity = <T>(arg: T): T => arg;However, if you try this in a React .tsx file, the compiler tries to parse the type variable as a JSX tag:

To help the compiler know that this is actually a generic type variable, put a comma (,) after the type variable:
1// Note the comma 👇
2const identity = <T,>(arg: T): T => arg;


